Creating a website redesign budget is essential for all businesses and organizations—no matter how small or large you are. Unfortunately, when it comes to website redesigns, they’re often planned to fail because the stakeholders fail to plan.
This article aims to help you budget and plan for your website redesign. The reason it’s so important is that your website is way more than just a pretty face for your company. It’s a strategic asset that serves as an online presence, drives business growth, engages customers, and contributes to achieving your overall marketing and business objectives.
Free Website Redesign Budget Template
Download the Structure Website Design Planner to create a perfect website budget!
How much does a website redesign cost?
Website redesign conversations often begin with a rush for quick answers on cost and time. They typically go something like this: “Hi, Simon! We want to redesign our website, and it needs to be done in two weeks. How much is it going to cost?”
Most people want the answer: “Sounds like a simple project! It’ll probably cost $5,000, and I can start redesigning your website tomorrow.”
If I do it for $5,000 and get started tomorrow, the client would be thrilled… until they realized it was amateur hour and I failed to complete any due diligence (aka, planning).
Skipping planning can lead to costly issues like hidden costs, scope changes, and failed expectations. Each of those issues cost everyone involved extra time and money they weren’t anticipating spending. And if it wasn’t planned time and money, the additional costs always come with significant frustration and disappointment.
Furthermore, it’s important to remember that your website is your business’s flywheel. It runs your marketing and sales efforts, connects customers to your products or service, and is often the main thing that sets you apart from competitors. If there’s one place not to go cheap, it’s with your website redesign.
This is why asking, “How much does a website redesign cost” is akin to asking a builder, “How much does a remodel cost?”

Your website is like a skyscraper
The best analogy for a website is a physical building. I liken it to a skyscraper, so I often explain website principles to my clients regarding building construction. It’s much easier to understand an idea as it relates to an apparent physical object than it is a digital ideal.
Imagine if you were a builder, and I came to you and asked, “Can you remodel my skyscraper? How much is it going to cost?”
If you answered, “Sounds like a $10,000 job to me. I can pick up the materials and get started tomorrow,” I should immediately be concerned for several reasons.
- You have no idea how giant my skyscraper is
- You don’t know what I want the remodel to look like
- My plumbing could be from the 1950s
Without knowing this information and much more, you have no idea what the remodel will cost, what materials you’ll need, and how long it should take.
Even more, it would be unsafe.
Whether you’re building a website or a skyscraper, what might seem like a “simple project” will quickly become a series of headaches due to failure to plan and communicate.
This is precisely why most website designers are accused of betraying trust. They consistently over-promise and under-deliver. It’s not because they’re unskilled in design or don’t know how a website works—they often do! They don’t know how to plan a website or run a professional service business.
So, how much for a website redesign? The answer is, “It depends on what you want. Let’s begin by making a plan.”
And it all starts with addressing the essential question: “What’s the cost?” Let’s dive into budgeting for your website redesign.

3 steps to creating a website redesign budget
Step One: Download our Website Design Planner
There are dozens of website redesign budget templates available online, but you’ll find that most are just dressed-up spreadsheets that are boring and analytical. Or, they’re insanely complicated and are meant for website professionals like content strategists, UX designers, and developers.

Free Website Redesign Budget Template
Download the Structure Website Design Planner to create a perfect website budget!
I created the Website That Works Planner by accident. It was after a series of mistakes, migraines, and failure to plan the websites we were redesigning for our clients. When I started Structure, our team mostly worked on small websites that didn’t require as much planning (although they still needed it at some level).
As our web design client base grew, we met companies with more complex websites that needed to be redesigned. After failing to complete due diligence on a few projects, our team created a framework to keep us from screwing up a project again. And it worked! What came out was the Website That Works Planner and many successful website redesigns after that.
This is why we created the Website That Works Planner. If you follow the ten steps outlined in our planner, you’ll create a fail-proof website redesign plan (including the budget) to ensure your team is aligned and ready to start the design process. It’s incredible how difficult it can be to screw it up.
Using the Planner makes budgeting more manageable than it seems. Despite the many factors at play, our proven process simplifies it all. Finish this process, and you’ll gain a solid website plan and budget to be proud of.
Step Two: Complete the Website Planner Worksheets (They Will Inform Your Website Redesign Budget)
The planner covers ten specific areas related to your website redesign project. Each area is broken down with a single worksheet that asks a series of questions.
One of the worksheets is the Website Budget Worksheet. You can download and use that worksheet individually if you are inclined to do so. However, we’ve found that isolating the Budget Worksheet makes you more likely to overlook important information. Either that, or you’ll quickly over or underestimate the costs because you don’t know the whole picture.

Simple truth: no part of a website is isolated. Instead, it must integrate with all aspects of your business.
To make your website work, you must take your time. If planning feels overwhelming or you’re eager to be done, remember: a solid plan now ensures a smoother journey ahead.
Many of our clients are freewheeling visionary entrepreneurs or run-and-gun types of people. In many ways, that’s why they’re successful. The problem is that completing all the worksheets in our planner sounds as beneficial as using a boulder to lift a feather. Can anyone say, “Overkill?”
The truth about website redesign budgeting (or planning) from a like-minded visionary entrepreneur
Trust me; I get it. When we created the Website That Works Planner and started using it for our clients, I was convinced it was overboard. I unnecessarily extended the website redesign process, making it more expensive.
Here’s the thing: it took more effort upfront but consistently saved our team hundreds of hours and our clients tens of thousands of dollars.
The point of the Website Design Planner is to cause you to doubt yourself, which in this case, is very beneficial. If you can survive the pain of filling out the worksheets, you’ll feel insanely confident in your direction and know what your website redesign will cost.
Often, new questions are generated spontaneously for each answered question. But attempt to answer these questions as briefly as possible and document further notes in the notes portion of the Website Planner.
Here’s a quick rundown of each worksheet and how it impacts your website redesign budget.
1. Company Information Worksheet
You’ll want to address basic company-related questions in the Company Worksheet. This worksheet isn’t intended to be a comprehensive brand-strategy process (although it might spark one). Instead, it’s meant to document and confirm alignment on the company basics that are already decided. You’ll start with your business’s name, core values, target market, and offerings, then drill down into more details.
The questions you’ll answer in the Company Worksheet are:
- What is the company name?
- When was the company founded?
- What do you sell?
- Who do you sell to (people)?
- Who do you sell to (vertical)?
- Why should customers choose your products or services over the competition?
- What are your core values
- What is your product or service guarantee?
- What is your product or service warranty?
Answering these questions will help define the basics of your company so you know if you need to include funding to revisit any of these aspects before continuing with your website redesign.
2. Website Vision
The best place to start is at the end. The vision worksheet is your tool for putting your ideas on paper. It won’t encourage a grand, generic vision. Instead, it keeps you focused on the process and final product.
The questions you’ll answer in the Vision Worksheet are:
- What type of website are you making?
- What’s on your redesign wishlist?
- When do you want to start your website redesign?
- When do you want to finish your website redesign?
- What’s your minimum website redesign budget?
- What’s your maximum website redesign budget?
Answering these questions will help define the basics of your vision and help you know what kinds of functionality and requirements to account for in your website redesign budget.
3. Website Goals
Think of the goals worksheet as your team’s compass for your website redesign project. It gets everyone on the same page about the project’s purpose and goals. Plus, it helps you track success by defining clear indicators. It’s like a roadmap to keep your project heading in the right direction!
The questions you’ll answer in each Goals Worksheet are:
- What is your goal?
- What is the deadline for this goal?
- Describe the goal in detail
- Why does this goal matter to you?
- What milestones lead up to this goal?
- What are your performance indicators?
Most people get stuck on the “milestones’ and “performance indicators.” They’re not as troublesome as they seem. The way to think about them is the specific steps to reach your goal (start with three steps) and how you know you’ve achieved each step.
Answering these questions will help define your goals and ensure your website redesign budget includes the line items to accomplish them.
4. Website Team
There’s nothing worse than wearing all the hats yourself—whether you intended it to be that way. Instead of being overworked and overwhelmed, imagine assembling a team around you (internal or external) and assigning areas of ownership to others so they can help guide the project. Phew! What a relief already.
As the African proverb tells us, “If you want to go fast, go alone. If you want to go far, go together.”
Furthermore, what if everyone on the team knows exactly who’s doing what, so you’re all on the same page? No stepping on toes, just smooth teamwork! That’s what the Website Team worksheet provides.
You’ll answer the questions in your Team Worksheet:
- Who is the Decider, and has final approval?
- Who is the Accountant and ensures tasks are completed?
- Who is Responsible to do the work?
- Who is the Consultant who will provide input and advice?
- Who needs to be Informed of progress?
- What tasks must be completed, and who is responsible?
You might recognize the DARCI framework from this list if you know project management frameworks. We think that using a framework like DARCI simplifies roles and responsibilities. As the project lead, you can say, “This meeting is for those Responsible and Accountable only; we’ll discuss next week’s deadlines.” Or, “This meeting is for those who need to be Informed; it’s a milestone check-in.”
Filling out these roles and responsibilities will help ensure that you include the additional costs for the team members in your website redesign budget.
5. Website Brand
We’ve all seen it before—a great ad paired with a terrible website. Consistency matters, and when lacking, it leaves a negative impression. Even if customers can’t pinpoint the issue, they’ll sense that things aren’t cohesive, affecting their business perception.
That’s why a robust website can’t stand alone. Consistency in all your marketing efforts, online and offline, is vital for a professional and credible business image.
In the website brand worksheet, you’ll answer these questions:
- Who can access our logo and brand guidelines?
- What is their contact information?
- Which colors are you using?
- Which fonts are you using?
- How feminine or masculine do you want your website (on a scale of 1-5)?
- How classy or modern do you want your website (on a scale of 1-5)?
- How abstract or literal do you want your website (on a scale of 1-5)?
- How playful or sophisticated do you want your website (on a scale of 1-5)?
- How geometric or organic do you want your website (on a scale of 1-5)?
- Do you want to use more images or illustrations (on a scale of 1-5)?
Completing the Brand Worksheet is vital for your website redesign budget because your branding will shape your website’s overall structure and design. While completing this worksheet, you may realize you don’t have all the brand assets required to accomplish your vision. Or, you might realize the logo is 20 years old and needs a refresh before plugging an outdated brand image into a flashy new website.
6. Website Pages
Most businesses seeking a budget for their website redesign will have developed a simple site map or a general list of pages. But it’s usually just the tip of the iceberg.
In the Pages Worksheet, you’ll start by documenting the most important pages of your website by defining which pages are listed in your header and footer navigation. Then, you’ll list each page template on the site.
The most common question is: “What’s the difference between a website page and a website page template?”
A website page is a single, individual web page containing specific content such as text, images, videos, and other elements. Each page is designed to serve a particular purpose, provide information, or engage users—for example, a Product Page for a blue doggie pool.
On the other hand, a website page template is a pre-designed layout that serves as a blueprint for creating multiple pages with a consistent design and structure. For example, a Product page template will be used for all products on the website, not just the blue doggie pool. But also the doggie toys and doggie blankets as well.
You’ll answer these questions in the website pages worksheet:
- What is the URL?
- What is the primary call to action?
- What are the header navigation items?
- What are the footer menu items?
- What are the page templates?
This worksheet directly impacts the website redesign budget because it sets the size or scope of the redesign project. There’s a significant difference between a redesign for a 5-page and a 50-page website. You’ll want to ensure that you account for the website size in your website redesign budget.
7. Website Journey
As I stated, your website is not an isolated part of your business. In the same way, your website’s pages are not isolated experiences on your website. Instead, they should work together to orchestrate a seamless buying experience for your customers. This is commonly referred to as the “buyer’s journey.”
A customer journey in the context of web design refers to the path or series of steps that a website visitor takes as they interact with a website. It encompasses their entire experience, from their initial arrival on the site to completing a specific goal or action, such as purchasing, signing up for a newsletter, or contacting customer support.
The customer journey is often divided into several stages: Awareness, Consideration, Decision, and Action. There are many variants of the stages, but we feel that these four stages allow our clients to understand the customer journey from start to finish clearly.
For each stage, you’ll answer these questions in the website pages worksheet:
- What actions do we want the customer to take?
- What content (e.g., pages, resources, media) do we need to support that action?
Of course, the goal is to provide a positive and seamless experience that encourages visitors to become customers and fosters long-term relationships.
The Journey worksheet directly impacts your website budget because you’ll need to factor in the costs of creating the content that will guide your visitors through each stage of the buyer’s journey.
8. Website Inspiration
If you want a website that will set you apart from the competition, you must know what the competition is doing. There are many ways to do this, but we like to keep it simple.
That’s why the Inspiration worksheet invites you to:
- Look at a competitor’s website
- Write down three things you like
- Write down three things you dislike
- Write down three things you want to improve or ideas to implement on your website
We recommend you do this for at least three competitor’s websites. If you’re unaware of, or can’t find a direct competitor, find an indirect competitor or a business with a similar model.
As you can probably imagine, the ideas you generate on this worksheet will impact the line items on your budget. If one of your competitors uses a Product Recommendation Quiz that you like and you want to implement something similar on your website, you’ll want to include that in the budget.
9. Website Technology
Frequently, people get caught up in how the website looks, and this focus overshadows how the website works. Your website’s integration with other functions, such as social media, email marketing, customer relationship management, and lead generation, is critical. You don’t want to lose connections or fail to account for re-connections required during the design process.
This is why our technology worksheet asks the following questions for each integration to document your technology requirements:
- What is the technology name?
- What does the technology cost?
- What kind of technology (server/hosting, API, CRM, etc.)?
- Who uses the technology (sales, marketing, operations, etc.)?
- Describe the technology
- Why does this technology matter to you?
- How is this technology connected to your website?
Additional costs may be associated with integrating new or existing technology during the website redesign. If so, this will be beneficial information as you complete your website redesign budget.
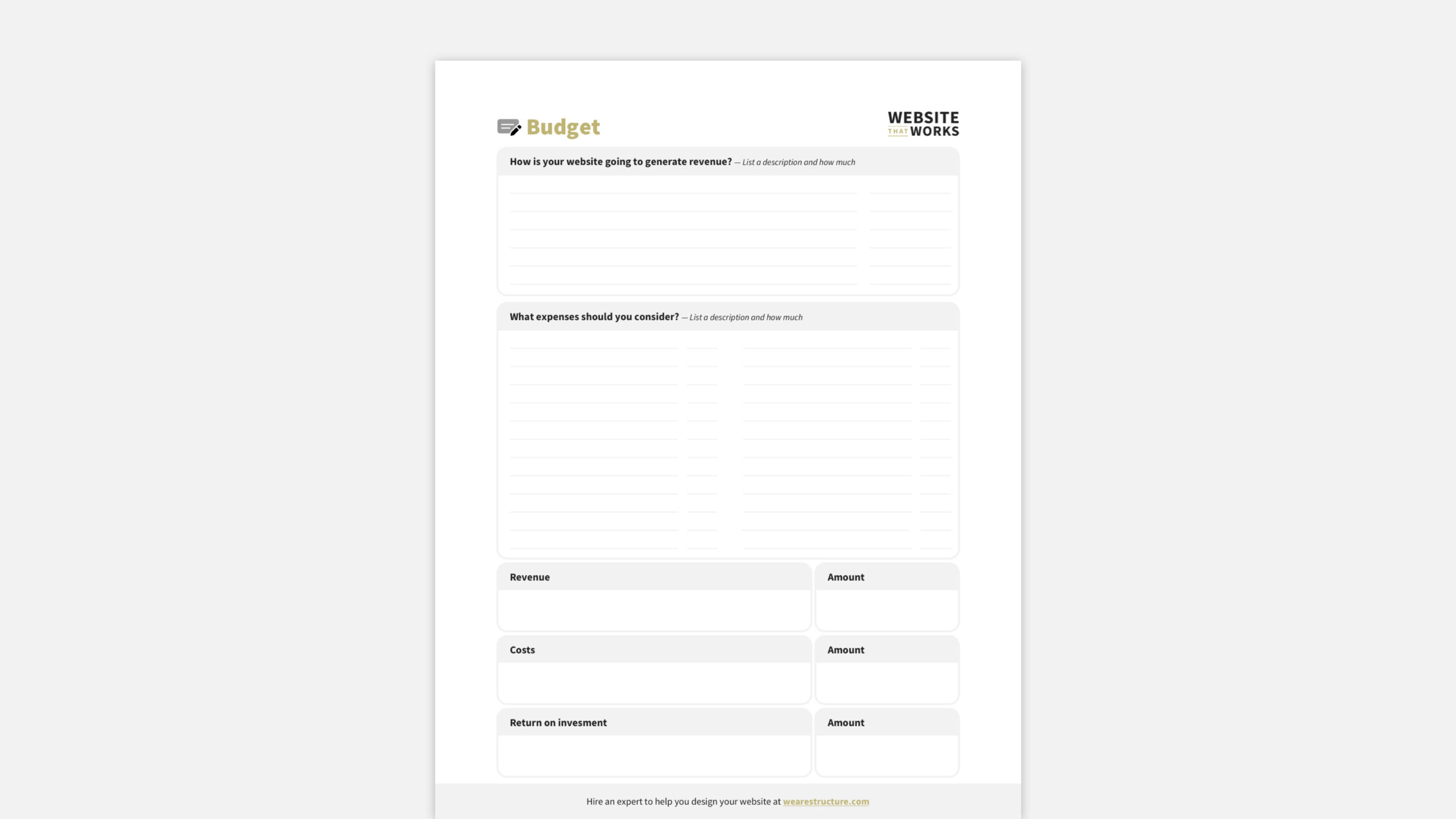
10. Website Budget
Finally! We arrived at the Budget worksheet. Every worksheet in the Website That Works Planner comes together to give you what you’ve been waiting for—the cost of your website redesign.
But there’s a problem. The problem is that most website budgets only focus on the costs: what expenses must be considered? Don’t get me wrong; it’s essential to know the costs. But if you only look at the costs, you only see part of the masterpiece.
You must view your website as an investment rather than a liability. In your budget, consider potential earnings, savings, and expenses. Calculate your website’s long-term value in terms of profits. Our Budget Worksheet helps you do just that.
In the budget worksheet, you’ll answer the following questions:
- How will your website generate revenue? And how much?
- How will your website save on operating costs? And how much?
- What expenses do you need to consider? And how much for each?
- What’s the total revenue and savings?
- What’s the total cost?
- What is the return on investment (revenue minus costs)?
This website redesign budget exercise will help you (and your team) understand your significant role in your business and why you can justify spending more on a website that works for your business.
I encourage our clients to budget for their website’s lifespan, typically 1.5 to 2.5 years. Typically, we see significant returns on investment in the millions or tens of millions of dollars.
Free Website Redesign Budget Template
Download the Structure Website Design Planner to create a perfect website budget!
Step Three: Share Your Website Plan (Including Your Website Redesign Budget) like an RFP
Many companies and organizations will create and send an RFP (Request for Proposal) to website designers to get an estimate for their website redesign project. Unfortunately, the RFP typically lacks 90% of the needed info for an accurate proposal. Even a multi-page RFP often lacks the correct details for an estimate.
This means that either the web designer provides a vast ballpark estimate or they require you to submit to their discovery process… which means you wasted a couple of dozen hours writing an RFP that they’ll never look at. You need a comprehensive website plan and budget to determine an accurate cost.
Imagine this: you download the Website That Works Website Planner and complete the worksheets. Then, you send your website redesign plan, including the budget, to a website designer and request their estimate. They’d be able to see exactly what you want, your goals, your competitive analysis, your budget, and much more.
You’ve already done the planning. This means they can get started on the design! Use the Website That Works Planner like an RFP, and you’ll get better estimates and timelines—guaranteed.

How a website redesign budget can make your project successful and profitable
A well-planned budget is a guiding framework that promotes effective decision-making, streamlined execution, and alignment with strategic objectives. It ensures that your website redesign is successful and efficient, delivering a solid return on investment while meeting user and business needs. Here’s how it can lead to positive outcomes.
1. You’ll have a clear direction
A budget provides a roadmap for the entire redesign process. It outlines available resources, achievable tasks, and the project’s scope. This clarity prevents confusion and keeps the project on track.
2. You’ll be able to prioritize
Budgeting forces you to prioritize tasks and features. By allocating funds to the most impactful elements, you ensure the redesign aligns with your strategic goals and meets your business priorities.
3. You’ll create a source of truth
A budget helps define the scope of the redesign. By clearly outlining what’s feasible within the allocated funds, you avoid scope creep—unplanned additions to the project that can lead to delays and cost overruns.
4. You’ll know which resources you’ll need
Budgeting allows you to effectively allocate resources like time, personnel, and tools. You can assemble the right team, set realistic timelines, and secure the necessary assets for the project.
5. You’ll reduce the risk of failure
A budget accounts for potential risks and uncertainties. If you’re extra cautious or have a large or complex site, we often recommend a 10-20% contingency fund to ensure you have enough set aside in case unexpected extra fees occur. A contingency fund helps address unexpected challenges without derailing the entire project, ensuring smooth progress.
6. You’ll have an easier time finding help
With a clear budget, you can confidently select vendors or contractors that fit within your financial constraints. This ensures you’re getting quality services without compromising your budget.
7. You’ll share a common language
A well-defined budget is a communication tool among team members, stakeholders, and external partners. It fosters transparency and a shared understanding of financial expectations.
8. You’ll ensure the website is done right
Budgeting encourages a focus on quality. When you allocate resources thoughtfully, you can invest in high-quality design, development, and content creation, resulting in a more polished outcome.
9. You’ll have what you need to set timelines
A budget helps you manage time effectively. Properly allocating resources and monitoring progress can prevent delays and guarantee the project’s timely completion.
10. You’ll know if the project was profitable
A budget provides a benchmark for success. Staying within budget signals effective project management, financial responsibility, and a project that meets its goals.
11. You’ll have a reference point
A budget isn’t set in stone; it can be adjusted as needed. If priorities change or unforeseen circumstances arise, having a budget allows you to reallocate resources while staying mindful of financial constraints.
12. You’ll account for hidden or future expenses
A budget doesn’t end at launch. It sets the stage for post-launch activities, such as ongoing maintenance and updates, ensuring the website’s longevity and relevance.
Pro tips for creating a perfect website redesign budget
After working on countless website redesign projects, we’ve learned a few things we would recommend anyone budgeting for a website redesign should consider. Remember that some tips might require a designer or developer’s input.
Free Website Redesign Budget Template
Download the Structure Website Design Planner to create a perfect website budget!
1. Separate design and development costs
People often use web design and development interchangeably. This is the web industry’s fault because it’s not uncommon for a web designer to develop and a web developer to design. Freelancers or studios commonly exhibit this “jack of all trades” profile, where they handle both web design and development.
To add fuzziness on top of fogginess, many of these freelancers or studios estimate website projects as one cost for both design and development. Therefore, it’s tough to see a clear line between the two.
The truth is that web design and web development are separate disciplines in creating and building websites. This is why there’s a distinct difference once you get into professional design and development teams like Structure.
In short, web design focuses on a website’s visual and user interface aspects. In contrast, web development is responsible for turning those designs into a functional website through coding and programming. Both design and development are integral to creating a successful and effective website.
To use our physical building analogy, a web designer is like an architect. They make the plans, and they draw up the plans. But the architect isn’t on-site with a hammer. The builder is on-site with their team of specialized trades to turn building supplies into a building that matches the design.
We estimate web design and development as distinct project phases in the professional world. There’s no way to know precisely what the “build” will cost if you don’t know what the “design” spec looks like.
In summary, as part of your website redesign budget, creating separate line items for design and development is essential. They’re distinct skill sets and project phases—and will require separate costs.
2. Plan for content creation (and migration)
After handling many website redesigns, we’ve got some tips for your budget. These vary based on project scope and content complexity, and some might need input from a designer or developer. But ballpark estimates are available online for most.
Remember, your initial budget might need adjusting. It’s a tool, not a contract. Working with a web team gets accurate estimates, keeping costs aligned with your goals.
Copywriting
Hiring professional copywriters to create or revise the textual content for the website, including product descriptions, service offerings, about pages, and other relevant information.
Editing and Proofreading
Ensuring that all content is accurate, error-free, and consistent in tone and messaging might involve costs for professional editing and proofreading services.
Graphic Design and Visual Content
Costs for designing custom graphics, infographics, images, icons, and other visual elements that enhance the overall look and feel of the website. An agency’s web design fees may include these costs, but they’re not always guaranteed to be included.
Photography and Videography
If you need new photos or videos to showcase products, services, team members, or facilities, you might incur costs related to hiring photographers or videographers.
SEO Optimization
Search engine optimization (SEO) is always essential after a website redesign. Include costs for keyword research, optimization of content, and, potentially, ongoing SEO monitoring and adjustments.
Content Management System (CMS) Integration
Integrating the content into the system might result in associated costs if you’re building the website on a new CMS or customizing an existing one.
Content Migration
Transitioning from an old website to a new one might involve costs related to migrating existing content to the new platform.
Translation Services
Translational services could become a significant cost if your website needs to be available in multiple languages. Don’t forget to factor in additional costs if localization is also necessary.
Project Management
Managing the content creation process may require project management, which could involve additional costs. Some agencies will include this as part of their estimate, but you’ll always need to dedicate some internal resources to managing the content aspects of the project internally.
Licensing and Permissions
There could be licensing or permission costs if using third-party images, videos, or other content.
User Experience (UX) and User Interface (UI) Content
Designing and developing features like tooltips, pop-ups, and interactive forms could incur costs for more interactive elements. You’ll likely have to get these specific costs with your estimates.
3. Factor time for internal testing and quality assurance
After building your website, you’ll need to test it and ensure it looks and functions as expected. Think of it like a “walkthrough” of a new skyscraper. You want to ensure the paint color is correct, the toilet flushes, and the heater pumps out hot air.
Now, you should expect your website developer to do thorough testing—for functionality, responsiveness, and user experience. Before you do your “walkthrough,” they need to ensure that the new site performs well, adapts to various devices, and provides a positive interaction for visitors.
However, you’ll want to allocate internal resources to your own testing and quality assurance (QA) process. Bank on spending time on each testing activity.
Functionality Testing
You’ll want to ensure all the cool stuff on your website works how it should. We’re talking about checking links, forms, buttons—everything that helps people get around and do stuff on your site. Don’t forget to make a test purchase or schedule a sales call to ensure customers can get through!
Responsiveness Testing
Your customers are surfing your site on various gadgets—from tiny phones to big laptops. That’s why you’ll want to ensure your website looks and works great on all your devices. Virtual testing tools like BrowserStack can help you view your website on devices that aren’t readily available.
Browser Testing
Browser testing is another crucial aspect of website development and redesign. It’s all about ensuring your website looks and works perfectly on web browsers like Chrome, Firefox, Safari, and Edge. You might be surprised, but having a site that looks perfect on one browser but turns messy on another isn’t uncommon. Again, your web developer should be testing this, but you’ll also want to check.
User Experience Testing
User experience (UX) testing is like testing your website by seeing how folks use it. This can be done virtually using tools like PageSpeed Insights. Tests help spot issues, confusing paths, or roadblocks that might hinder customers’ buying.
4. Prepare for unexpected costs in your website redesign budget with a contingency fund
Along the way, unexpected things can pop up, like surprise guests at a party. These could be unforeseen technical glitches, sudden design tweaks, or even changes in what you thought you wanted. That’s where your contingency fund comes in.
Setting aside a stash of funds to handle any surprises or changes along the way is always a relief. Instead of scrambling or compromising the project, you have a cushion to handle those extra costs or changes without derailing the whole thing.
The truth is that no matter how much due diligence you complete, website redesigns can still be a bit unpredictable. At Structure, we do an excellent job of sticking to scope, but I don’t want to set unrealistic expectations. Scope changes or unexpected hiccups can sneak in from any side.
We typically encourage our clients to set aside a 10% contingency fund. If there are a significant amount of variables or complexities, we encourage them up to 20%. Plan for between 10–20% of your website redesign budget.
5. Plan for management and maintenance in your website redesign budget
After you complete your website redesign, there’s still work to tackle. I’ve used the physical building analogy for websites in this article, which works well.
Website management and maintenance is a lot like hiring a property management company to manage your properties. You own them, and they bring you value, but you have better things to do than attend to renter requests and routine maintenance. If you’re planning to buy or build a rental property, hiring property management help is something you want to consider upfront.
One of our clients likened website management to an oil change for their car. They said they wouldn’t dare drive it for years without an oil change. It would ruin the engine!
Similarly, your website needs regular check-ups and tune-ups, and maintenance. Technology changes, bugs might creep in, and you might want to add new features. All of this requires ongoing care that you may not be equipped or interested in doing.
Website management and maintenance are valuable over the lifetime of your website
Setting aside funds for maintenance and updates means you’re future-proofing your site. You’re ensuring that it stays fresh, fast, and functional. It’s not just about keeping the lights on; it’s about keeping your site relevant and user-friendly.
Plus, remember that your business evolves. For example, you might launch with certain content, but as you grow and adapt, your website should too. That’s why having a budget for updates means you won’t be caught off guard when you want to revamp content or add new sections.
So, in a nutshell, allocating funds for post-launch maintenance and updates is like giving your website a long and healthy life. It keeps up-to-date, functional, and aligned with your ever-changing business needs. It’s not just a one-time launch; it’s an ongoing commitment to the success of your online presence.
Free Website Redesign Budget Template
Download the Structure Website Design Planner to create a perfect website budget!
Common questions about budgeting for a website redesign
If you’re a marketing or business leader, you might have various questions about budgeting for a website redesign. Here are some common questions and our best take on answering them!
How much should we budget for a website redesign?
Great question! Conversations about website redesigns often start with a rush for quick answers on cost and time. It’s common to seek a simple solution, but the truth is that most websites are much more complex than they look on the surface. Therefore, a website redesign is rarely ever simple.
If you want a broad ballpark figure, many website designers and developers can provide that. But to get an accurate cost for budget approval, you’ll want to create a website plan that includes a thought-through website redesign budget.
What factors affect our website redesign budget?
You probably want to know which elements impact the budget the most, so you can at least account for the big numbers.
A website redesign has dozens of cost factors, but the heavy hitters are the number of pages, custom functionality, and design complexity.
The number of pages
The size of your website matters. More pages require more design work, content creation, and potentially additional coding. Additionally, if you need to create new content or optimize existing content for SEO, this can add to the cost.
Custom functionality
More complex features, customizations, interactive elements, and integrations with third-party tools will likely increase the cost. E-commerce functionality, user accounts, booking systems, and advanced animations are examples of features that can impact cost.
Design complexity
It will likely increase the cost if you aim for a unique and intricate design involving custom graphics, animations, or illustrations. The complexity of the layout, color schemes, typography, and overall aesthetic impact the required design work.
Are there ongoing costs beyond the initial redesign?
Yes, there are always post-launch costs, like maintenance, updates, and hosting fees. The good news is that most of those fees will be familiar if you’re redesigning your website.
The only reason you’ll need to revisit the ongoing costs is if you plan on changing anything. For example, if you want to upgrade your hosting or switch website management providers.
How do we ensure a good return on investment (ROI)?
The best way to ensure a good ROI on your website redesign is to download the Website That Works Planner and plan a website with a good ROI.
There’s never a guarantee that you’ll get a good ROI, but the truth is that the best performing, highest-converting, most beautiful websites weren’t built overnight. They were planned to be excellent from the very beginning.
Can we repurpose existing content to save costs?
Absolutely! I would encourage you to keep what works. In other words, if it ain’t broke, don’t fit it!
The benefit of keeping as much content as possible is that it saves on content creation costs. Furthermore, it ensures that you don’t keep your organic traffic and search rankings instead of taking it by changing too many things at once.
Do we need to hire external professionals, like designers or developers?
Yes, you do. If you’re a professional, you’ll hire a professional.
I’ve seen it too many times. A client gets a quote from a professional website designer, and after the paramedics bring them back to life after severe sticker shock, they quickly hire their brother’s buddy, who has built a few sick websites on the side from his mom’s closet.
Chaos ensues, and you experience relational headaches, price hikes, and forgotten deadlines.
Here’s the blunt reality: what you pay is often what you get. If the budget seems unrealistically good, there’s usually a catch. It’s that simple.
How much do most companies and organizations budget for a website redesign?
Great question! As you might expect, the answer varies significantly based on many of the cost factors outlined in this article. However, you can expect to invest $15,000–$150,000 with a professional web agency like Structure.
If your website is straightforward, and you’re using a semi-custom website design process that entails customizing a pre-designed template or theme—and building based on that theme functionality, expect to create a website redesign budget of $15,000–$25,000. This includes all factors, including hosting, content, design, and development.
If your website is complex, and you’re using a custom web design process that entails designing and building your website from scratch, expect to create a website redesign budget of $25,000–$50,000.
Website redesign budgets in the range of $50,000–$150,000+ are often for large, significantly complex websites that have hundreds or thousands of pages, require a substantial amount of custom functionality like translation and localization into different languages, and have a lot of custom design features like illustrations or video.

